In this article I am going to take you through a simple, Non-Techie Guide guide to the technical stuff you MUST get right on your website.
I’ll walk you through the 8 key things you need to check to ensure your website visitors are having a great experience.
Now you might have the greatest content or products and services in the world but if your website is technically poor, slow and glitchy you are going to struggle and quickly get frustrated by poor conversions on your website.
Don’t worry, I am going to keep it simple so you know exactly what you need to check to make sure your website performs well.
So, let’s get into it…
Table of Contents
Watch The Video!
If you’d like to watch a video of this post see below:
Now as you can imagine there is a lot around the technical operation of your website that needs to be right but I’m going to focus this episode on the key 8 things that will give you 80% of the result you need.
Importantly I cover technical search aspects of your website in step 5 in this series and analytics and data monitoring in step 6 so make sure you check those articles out.
Tip 1: Site Speed
Google has some really interesting research that shows that 53% of mobile site visitors leave a page that takes longer than 3 seconds to load.
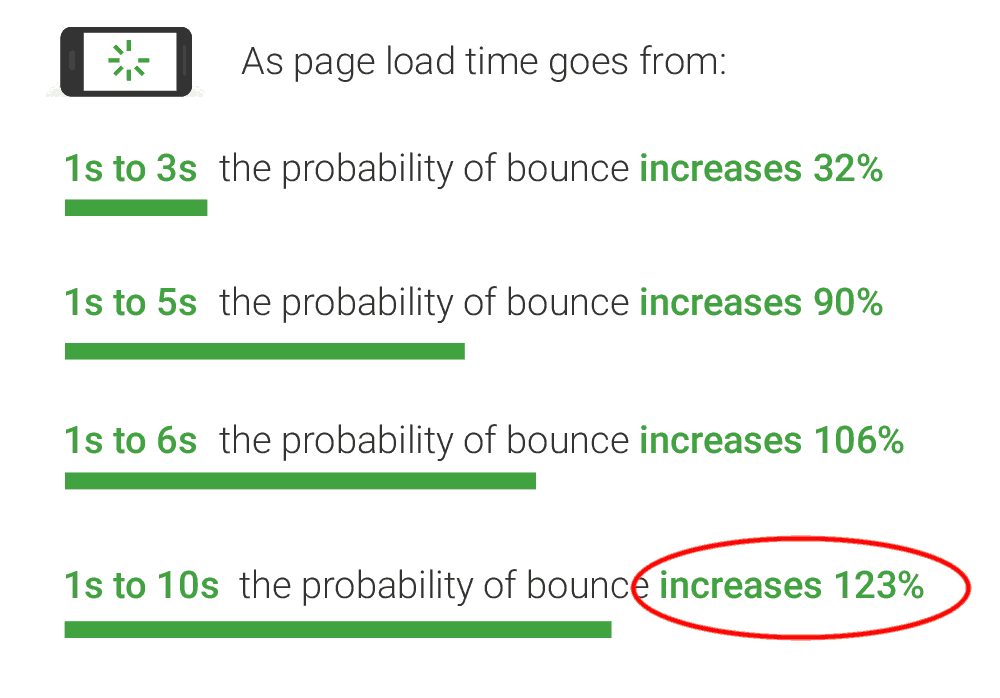
Also, as page load time goes from 1 second to 10 seconds the bounce rate – or the number of people who give up waiting for your website to load – increases by 123%.

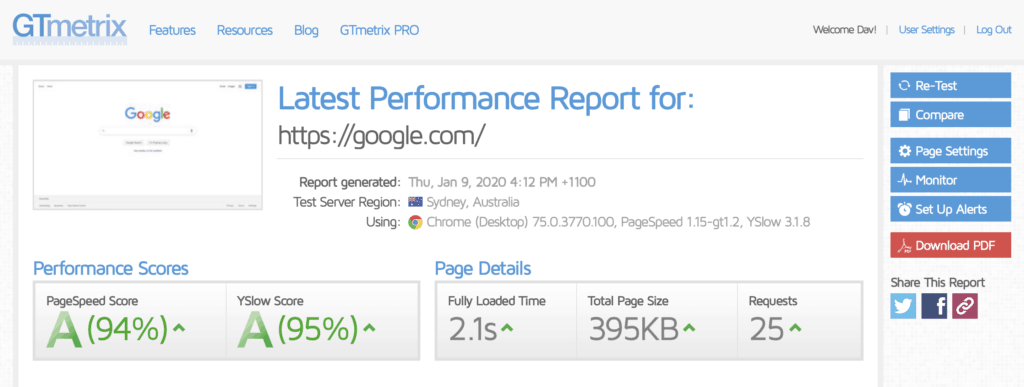
If you go to GTmetrix.com you can find out how long your website takes to load for free.

To improve your site speed there are some basic fundamentals you need to get right.
Firstly, make sure you have a quality hosting service.
I know it’s tempting to purchase the $1 per month hosting service but the reality is you get what you pay for.
You might think you are saving a lot of money but if your website is slow, the data I just spoke about clearly shows how many customers you are losing.
I worked out really quickly that I only have to lose one or two customers and that cheap web hosting service starts to look very expensive.
This is my current recommendation for the best hosting service (and a special discount) for your business and the one I use.
The next way to improve your site speed is images.
Images are really important for your website but too often I find that web developers haven’t reduced the file size of images to make them load fast on a website.
You can use free tools like tinyjpg.com or paid tools like shortpixel.com which will automatically reduce the file size of your images with only micro changes to image quality.
These tools are really easy to use and make a really big difference to load times.
Cache is another way to speed up your website. Basically caching is a stored snapshot of your webpages and means the host doesn’t have to create a new version of your webpage every time.
This means your load times can be significantly faster.
Check with your host if they use caching or you can install software that does this for you.
Finally, use a Content Delivery Network or CDN.
A Content Delivery Network spreads a copy of your website to multiple locations around the world. By doing this it can serve a copy of your website to a user from the closest point to the user.
This means your website is loaded faster.
Talk to your host about turning CDN on. Most good hosts offer this service but it may cost extra.
Alright, those are the basics of website speed.
Make sure this is a focus for you because, as I said, you only need to lose 1 or 2 customers to poor speeds and it can really hurt you.

Tip 2: Mobile Friendly
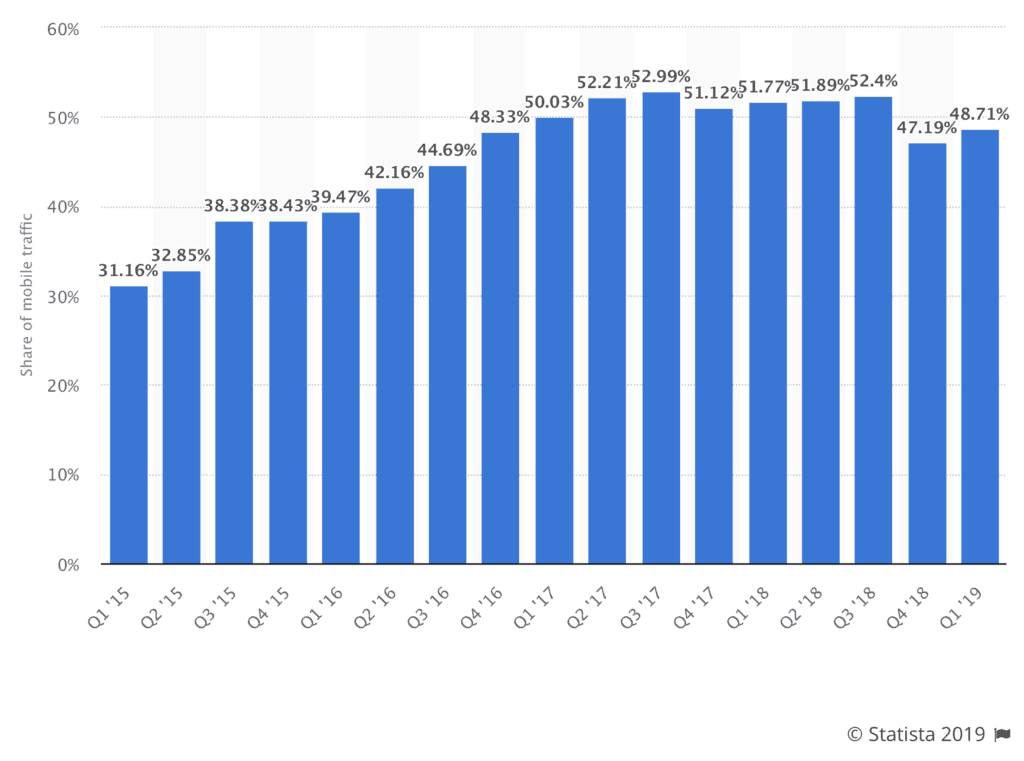
Statista data shows that around 50% of internet traffic is mobile.

This is obviously huge so You MUST make sure your website looks great on mobile.
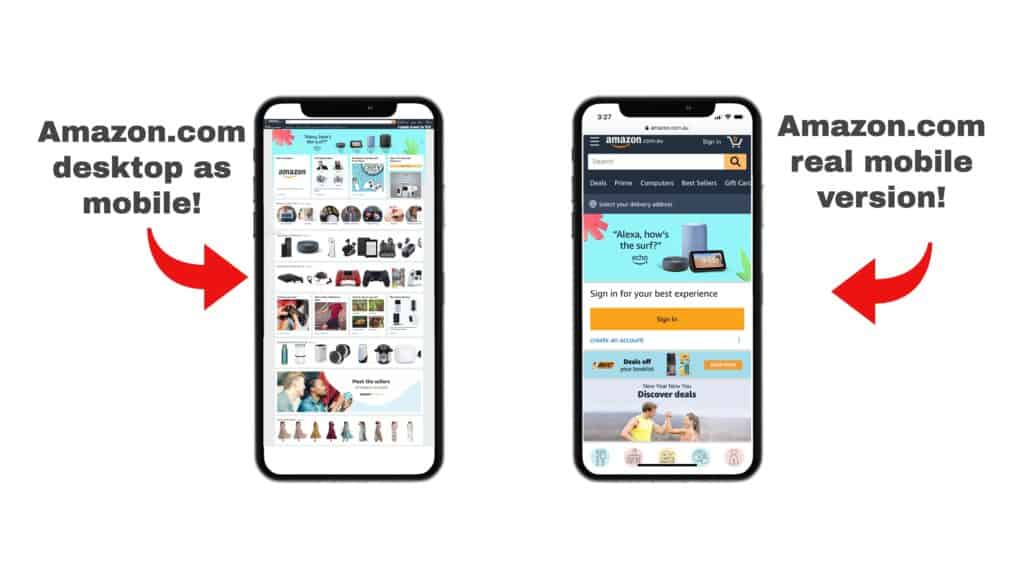
You cannot just give a mobile user a desktop version of your website.
This is guaranteed to scare off mobile visitors because they simply won’t be able to read your website and it makes you look unprofessional.
For a little bit of fun imagine what Amazons website would look like if they just used the desktop version for mobile.

Pretty terrible.
The real Amazon mobile website is much easier to use.
Take action immediately and get a mobile version of your website now.
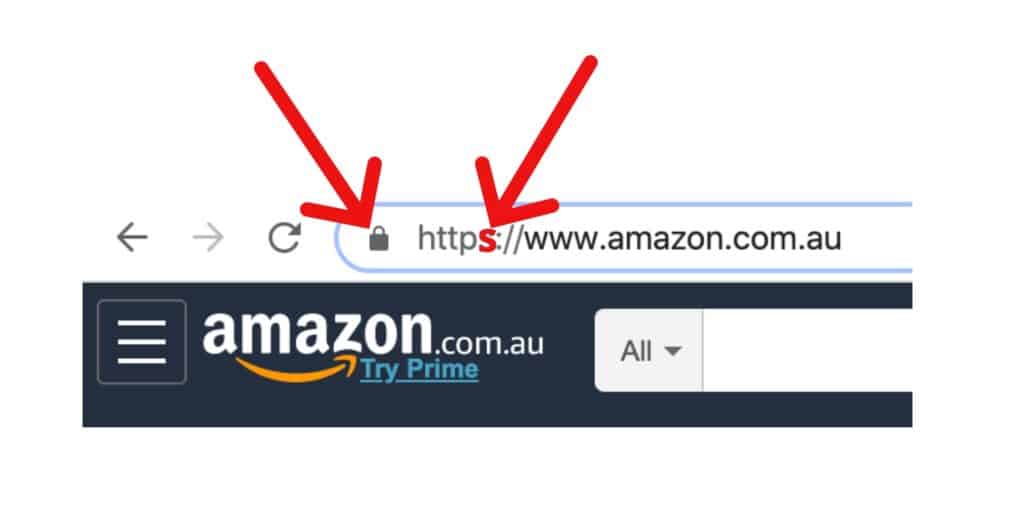
Tip 3: Security Certificate
That little “S” you see in website addresses and the padlock symbol stands for security certificate and means a website has a secure, encrypted connection.

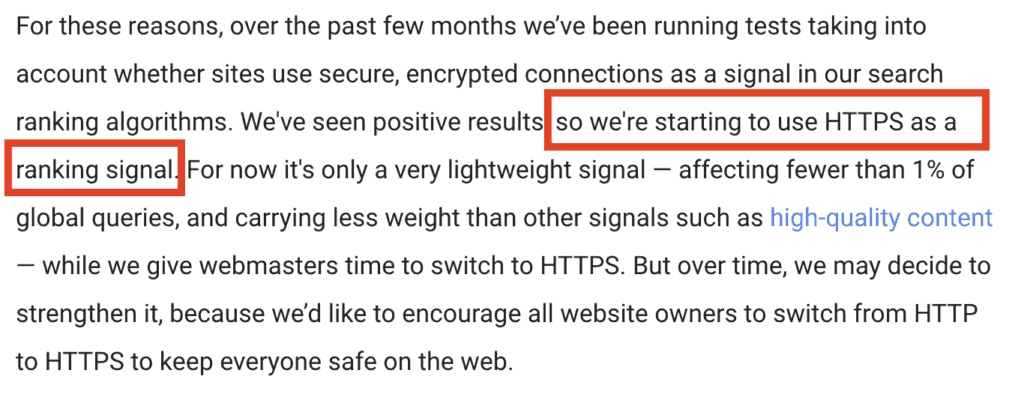
Google has said that HTTPS sites have a ranking advantage so you MUST make sure you have a security certificate installed on your website.

Also, some website visitors get scared off a website if they don’t see a padlock icon – particularly ecommerce sites. Indeed, some browsers warn users that a website “isn’t secure”.
Most reputable hosts offer security certificates for free so get onto this straight away as this could be scaring some of your visitors away and hurting your google rankings.
Tip 4: Security Software
Unfortunately there are lots of hackers out in the world and its critical you have as much protection as possible.
Make sure your website uses software to defend against attacks to ensure your website stays problem free.
Tip 5: URL Structure
A url is the web address of your business.
The pages on your website all have there own unique url and its really important you get the structure of your url right to help your website visitors get to the information they need and, very importantly, to give you the best chance to rank on google search results.
Google is really clear about best practice here and I’m going to share with you some of their tips.
The first tip is to have a url that makes sense for humans not a robot.
For example,
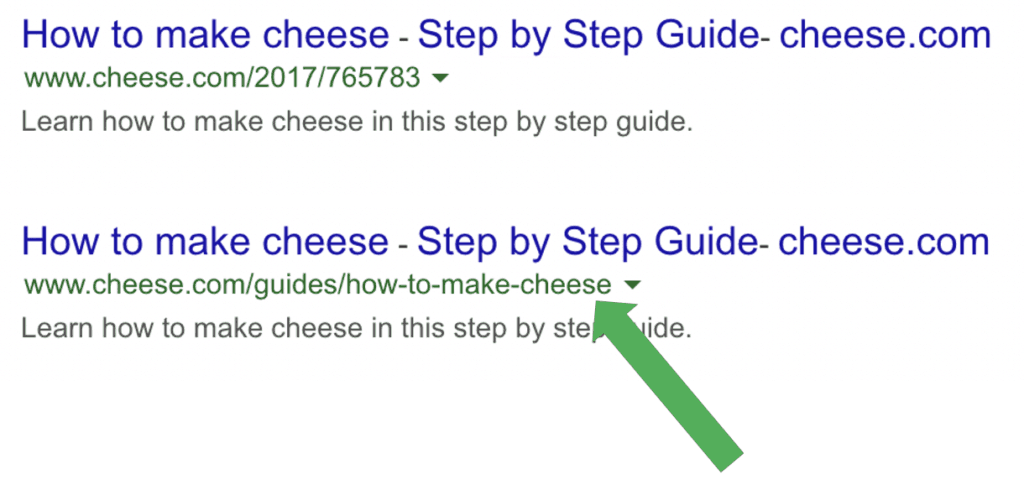
If you did a google search for how to make cheese and you saw a result with the url cheese.com/2017/765783 you really wouldn’t be reassured that you will get what you need.
A url with a whole lot of numbers just doesn’t tell a user what it’s about.
If the url was cheese.com/guides/how-to-make-cheese a user is more likely to click through.

A url that describes the article provides another reason for a user to click on the link.
Now also notice that the url structure with guides/how-to-make-cheese tells the user that this article is part of a section that has other guides so it gives the user an understanding of your sites navigation which can only help.
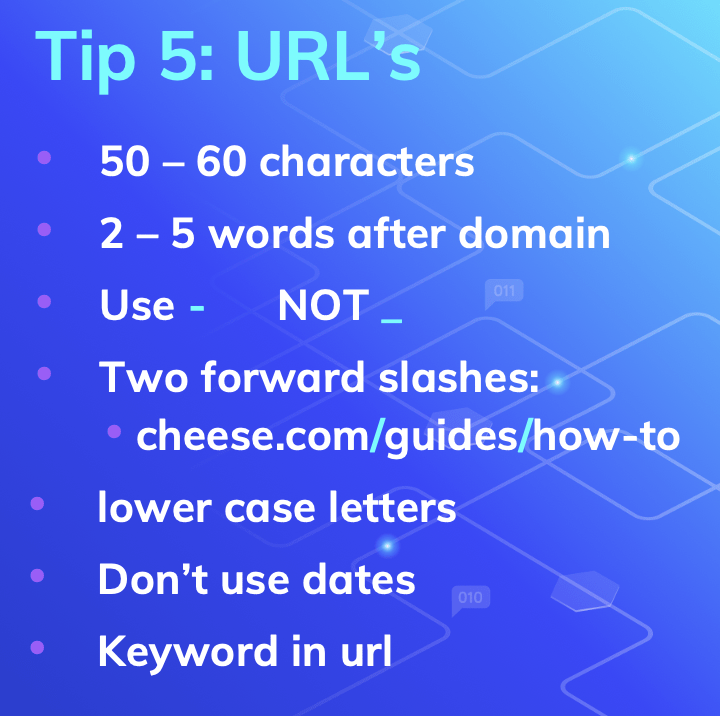
Other tips for your url structure is to keep it around 50 – 60 characters because research shows that the top search rankings in google have this amount of characters.
Keep the number of words after your domain to between 2 to 5 words, use hyphens not underscores between these words and try to keep to two forward slashes like the cheese example because this minimises the number of clicks for a user to navigate around your website.
Use only lower case letters and don’t use dates because it will make your article look old pretty quickly
And very importantly make sure the keyword in your article is in the url because this will help your google rankings.
I’ve got more information on how this is important for google rankings in step 5 of this series.

Tip 6: 404 & Redirects
Sometimes you might delete a page on your website.
This can cause a problem if a website visitor has followed a link to that page.
Your host won’t be able to find the page and will give the visitor what’s called a 404 error page not found.

This provides a really bad experience for a visitor and doesn’t look good but the reality is from time to time you will delete pages.
To deal with this you need to do two things.
Firstly, make sure you have a process whereby if you delete a page you setup a redirect that moves people that are trying to access the deleted page to a different page that you think is relevant.
These are called 301 redirects and are really easy to set up.
The second thing you need to do is setup a 404 page to handle times when a user enters an incorrect url or a url that you forgot to setup a 301 redirect for.
Importantly, don’t think of a 404 page as a crisis, think of it as an opportunity to direct a website visitor to interesting pages on your site.
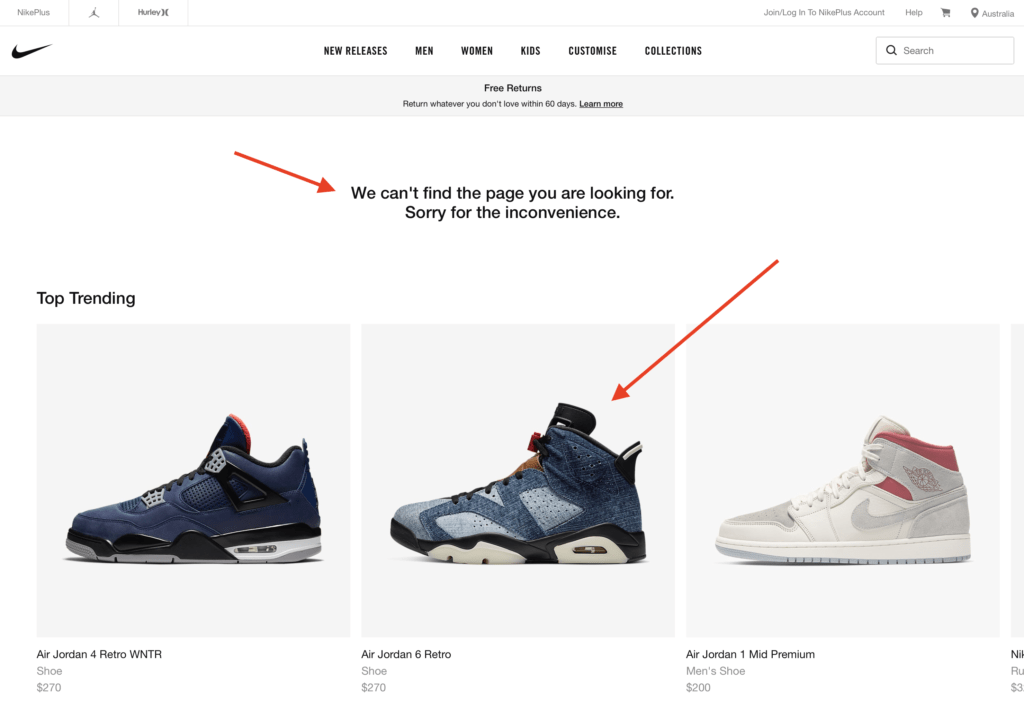
Create a 404 page with links to important parts of your website like other products like Nike does.

You can also have links to important articles or downloadable guides.
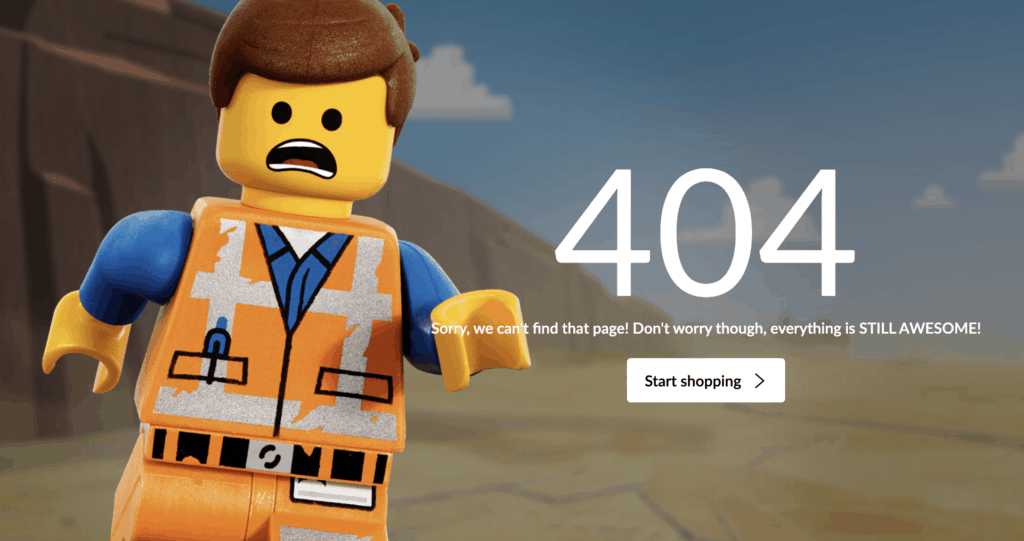
You can even have a little fun with it like Lego does where they say “don’t worry – everything is still awesome!”

Tip 7: Backups
I’m sure you have backups of the files on your computer so why would your website be any different.
Ensuring you have daily backups of your website will protect you if you get hacked as you would be able to restore your website from a backup from the previous day.
Also, if an update of software on your website goes bad you can restore an old backup and you are back in business almost instantly.
If your website is generating profit or leads for you its absolutely critical to have a backup otherwise you could lose quite a lot of money while your website is down and you are trying to rebuild it.
Good quality hosts include daily backups in their service so this should be really easy to turn on.
Alternatively, there are software programs you can purchase that will automate this process.
You’ll thank me later.

Tip 8: Software Updates
The final tip is make sure your website software is up to date.
This seems so obvious but I have seen many websites running software versions that are years old and starting to cause problems.
It’s so important to keep your software up to date so that you have the latest security updates and feature updates that will make sure your website continues to run smoothly and hacker free.
Wrap Up
So, that’s my Non-Techie Guide guide to the technical stuff you MUST get right on your website.
A lot of business owners can get very confused when it comes to the technical operation of their website and many choose to simply ignore it.
If you follow these 8 tips you’ll be well on the way to having a website that runs well and doesn’t get in the way of generating revenue and leads for your business.
Of course there are lots of other things you can focus on in this space but we will save the advanced tech stuff for another article.
So you can keep on top of these technical tips I have developed a downloadable summary of this article for you to keep.
This video is step 4 in my series on how to turn your website into a Marketing machine in 6 steps.
In step 5 we’ll look at what you need to do to give your website the best chance of ranking high on google – a really important source of “free” traffic to your website.
You can view the whole series by following this link.
See you in the next article.

