I’m going to walk you through my step-by-step process to build websites that SELL.
If you are reading this it’s clear you understand that digital gives businesses of all sizes an amazing opportunity to grow.
What is unclear is how to do it.
How do you build a digital plan that leads to sales?
When I work with business owners on their digital plans it’s clear there is a lot of confusion about what to do. Often this leads to “ready, fire , aim” which ends in a poor result for everyone and a lot of frustration.
I’ve built lots of websites and, through painful lessons, I’ve learned there is a right way to do it and a wrong way.
Today I’m going to show you the right way.
The over arching principle of my process is best summarised by an old quote from a home builder who said “measure twice, cut once”.
BEFORE you dive into the technology and randomly start building webpages you’ve got to clearly plan the path you want a website visitor to go through and how you can convert that website visitor into a customer.
Follow this process and you’ll build a website that get’s results.
Table of Contents
Step 1: Set your Goals
This sounds so obvious that a lot of business owners just skip over it after they say to themselves “my goal is to sell more”!
You’ve got to carefully consider what your goals are so that you can plan the right customer pathway on your website.
Sometimes these goals don’t involve a direct purchase from your website.
Here are some examples of goal setting to get you thinking:
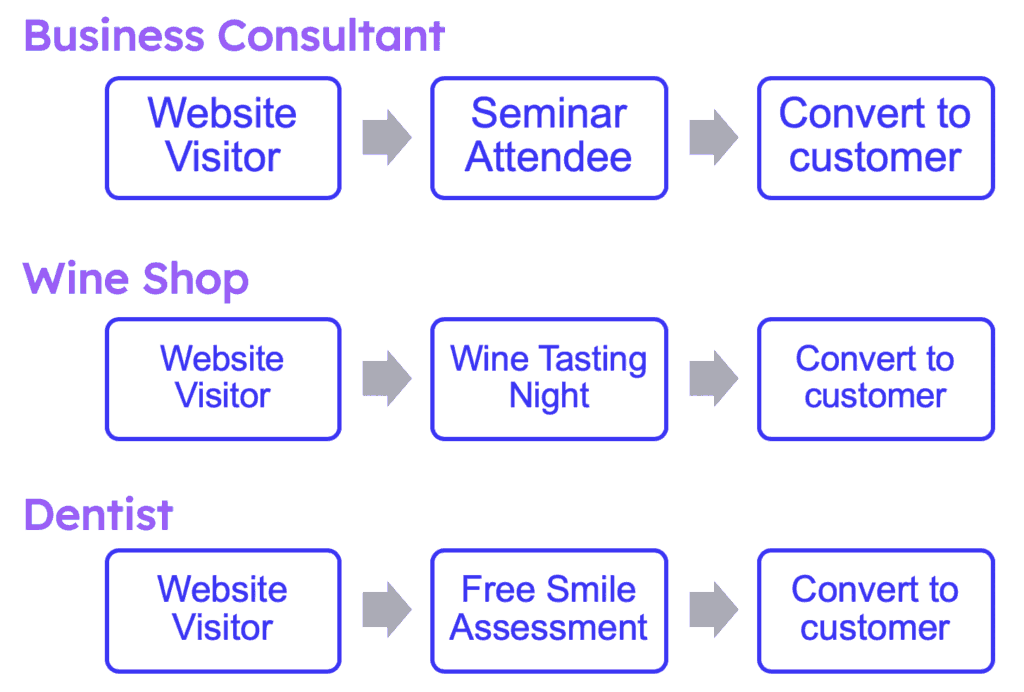
A business consultant might decide that they want to convert a website visitor into an attendee at an evening seminar (and convert them to a customer from there).
Many would think that a wine shop would want to direct sell online. What if that wine shop took a different route and wanted to get customers to come in for a wine tasting event where they then sell wine.
A dentist would want to convert a website visitor into a 30 minute consultation.
A real estate agent might want to convert a website visitor into foot traffic at an open for inspection.

The key here is to think through the best way to convert website visitors into customers. While I do love the strategy of a website visit direct to online purchase that pathway often won’t work the best for many businesses.
Once you have defined your goal you are ready for the next step which is to design the website.
Step 2: Design Your Website (on paper!)
First rule for this step is to NOT touch technology!
Follow this process:
A. Develop customer Pathways
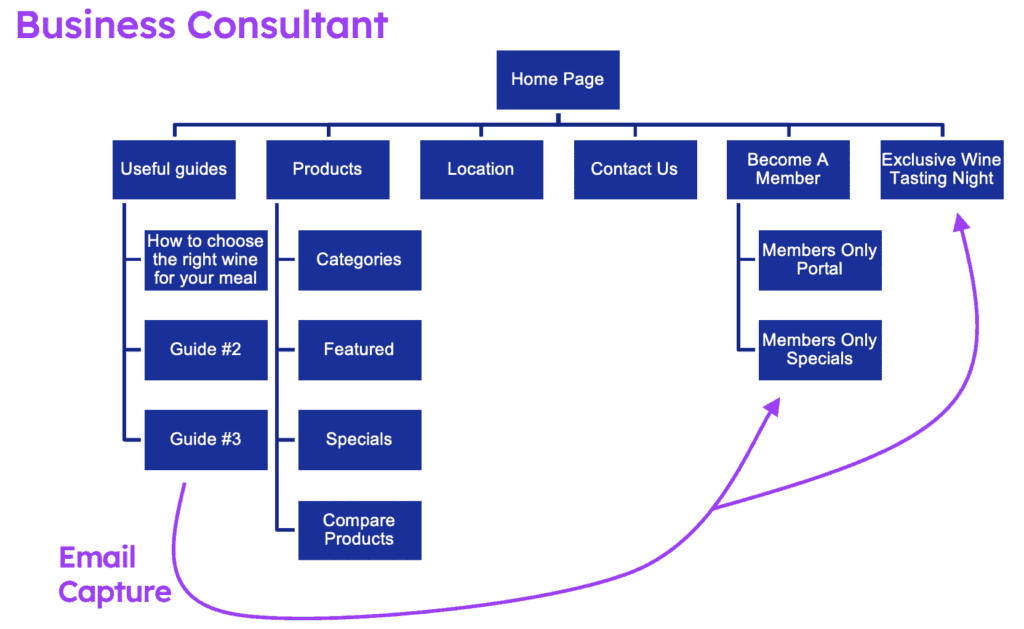
Grab good old fashioned paper and pen and sketch out the pathway you would like your ideal customer to go through. For example, that wine shop might offer some downloadable guides to capture an email address and then send an offer for a wine tasting night. You could obviously do a direct offer of a wine tasting night but sometimes you need to convince people of your credentials BEFORE they will give you their precious time to attend an event.
The pathway on my website is to offer valuable information on how to design a website and then offer a free consultation. This pathway allows me to build some credibility so the consultation is more helpful.
The end result of is you have a map of all the pages you need for your website and what the user pathway looks like to conversion.
Here is a simple example. You’ll see I have also laid out some email capture flows.

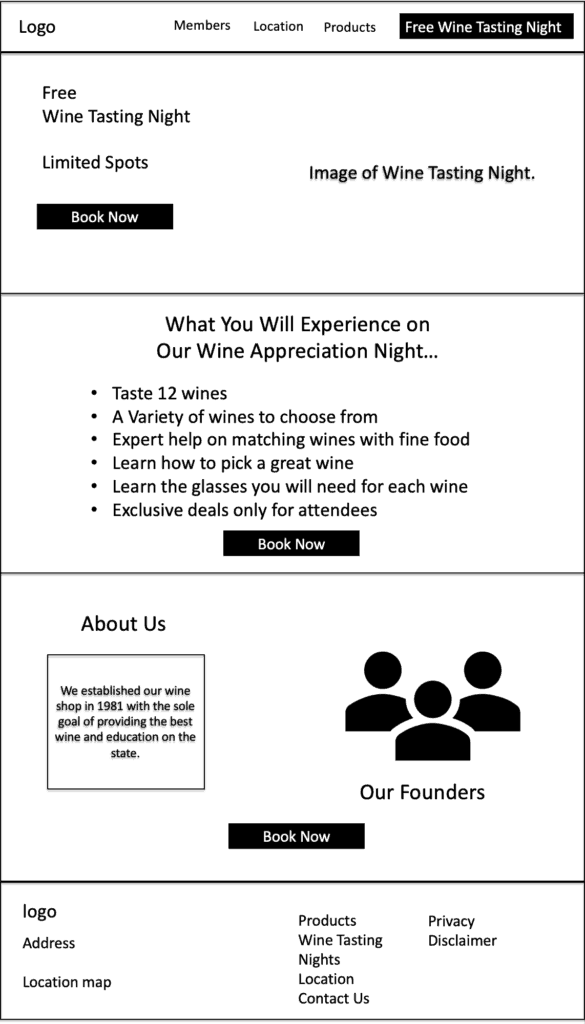
B. Page Layouts.
Once you know the customer pathway, and you understand all the pages you will need, you then layout each webpage.
Here you need to deeply think through what questions the website visitor has, how you can add value for them and prove your credentials.
This is a critical step in the process because the layout and words (advertising copy) on your webpage are the difference between success and failure.
Don’t just slap anything down on the page. Really put yourself in the customers shoes and think through what they would want to see to build a positive impression of your business and how you can solve their problems.
To help you I have a free training titled “how to turn your website into a marketing machine in 6 steps”.
Importantly, don’t worry about images or colours.
Focus on a black and white sketch of the structure of your webpages.
I find if you try to do images and colours at the same time it’s really easy to lose sight of the pathway to conversion.
Here is a mock up example of the output of this step. It’s not designed to be pretty (we will get their soon!) but you can clearly see the key elements on the page.

C. Look and Feel
Once you have a black and white sketch of your whole website it’s time to pick a colour scheme, select the images, select button styles and any videos you might need.
This is the fun part of the process as your website finally comes to life.
One thing to be careful of here is to not get overly obsessed with this step. Of course you want your website to look and feel great but the conversion pathway you laid out above is by far the most important (I have an article on the battle between design and conversion).
Step 3: Build It!
If you have followed the steps above you have a perfect blueprint for your website and you can finally start construction.
The first part of this process is selecting the technology/software you want to use. There are many options here from website builders like Wix and Squarespace to WordPress that provides the ultimate flexibility and design options.
Once you have selected the technology you want to use you can get building!
I liken these three steps to the process you use to build a house. First an architect lays out where all the rooms, bathrooms, and kitchen will go. Then they layout where everything goes within a room. For example, where do you place the toilet inside the bathroom? Then the interior designer helps you select colours, fabrics tiles etc to make it all look great.
You then hand the plans to a builder who gets to work following the blueprint that has been laid out.
One Critical Consideration.
Now you have the roadmap in your head to build your new website there is one critical decision you need to make:
How much help do you need?
I break this down into three options you have:
Option 1: Do it yourself
If you feel confident enough to work your way through all these steps go for it. Make sure you dedicate some clear headspace so you can think through each step carefully. Remember, measure twice and cut once!
Option 2: Done with you.
Here you can get help for the parts of the process you aren’t quite sure of.
For example, you might feel confident with the technology part (step 3) but aren’t sure how to develop the layout and advertising copy of a website that sells.
In this case you can hire someone to work with you to complete steps 1 and 2 above. You can then focus your time on building the website.
Option 3: Done FOR you.
Many business owners have a great understanding of their business, their ideal target customer and what they want to achieve but don’t have the expertise or time to design and build a website from scratch.
If that’s the case it’s time to call in a professional.
To test whether the professional knows what they are talking about ask them the process they use to work with their clients.
Hopefully they describe the process above but be careful of website developers who say “I’ll send you a few templates for you to choose from and we will go from there”.
This means you are going to be forced to choose a layout that may or may not suit your business. It also might not be optimised for conversion of visitors to clients. So you’ll get a website but not one that sells.
I understand this can sound a little daunting so you can book a free 30 minute session with me to discuss what might best work for you and your new website.
If you aren’t sure what help you need see my page “how I can help”.

